Технологии создания анимации. Технология создания анимации с помощью программы
В настоящее время существуют различные технологии создания анимации:
1. Классическая (традиционная) анимация представляет собой поочередную смену рисунков, каждый из которых нарисован отдельно. Это - очень трудоемкий процесс, так как аниматорам приходится отдельно создавать каждый кадр.
2. Стоп-кадровая (кукольная) анимация. Размещенные в пространстве объекты фиксируются кадром, после чего их положение изменяется и вновь фиксируется.
3. Спрайтовая анимация реализуется при помощи языка программирования.
4. Морфинг - преобразование одного объекта в другой за счет генерации заданного количества промежуточных кадров.
5. Цветовая анимация - при ней изменяется лишь цвет, а не положение объекта.
6. 3D-анимация создается при помощи специальных программ (например, 3D MAX). Картинки получаются путем визуализации сцены, а каждая сцена представляет собой набор объектов, источников света, текстур.
7. Захват движения (Motion Capture) - первое направление анимации, которое дает возможность передавать естественные, реалистичные движения в реальном времени. Датчики прикрепляются на живого актера в тех местах, которые будут приведены в соответствие с контрольными точками компьютерной модели для ввода и оцифровки движения. Координаты актера и его ориентация в пространстве передаются графической станции, и анимационные модели оживают.
6.4. Принципы анимации
При создании анимационных фильмов используются некоторые общие принципы. Большинство из них сформулировано для анимации Диснея и первоначально относилось к мультфильмам, выполненным в технике традиционной анимации, но практически все они применимы и при других технологиях.
Сжатие и растяжение
Если передвинуть твердый реальный объект, к примеру, стул, то он останется жестким и в движении. Форма же живых существ всегда по-особому деформируется. Например, если Вы сгибаете руку, Ваш бицепс вздувается. Когда Вы выпрямляете руку, мышцы вытягиваются и выпрямляются. Согнутое положение показывают сплющенным объемом, а выпрямленное - вытянутым. Важное правило: считать объем объектов постоянным при сжатии, растяжении и в покое. Если этим пренебречь, то объекты будут выглядеть уменьшенными при сжатии и увеличенными при растяжении.
Классический пример - прыгающий мяч, когда он сплющивается при касании земли и вытягивается до и после касания. Растяжение, хотя и нереалистичное, заставляет мяч двигаться быстрее прямо перед касанием земли и сразу после.
Когда объекты сжимаются и растягиваются, это говорит нам, что они сделаны из пластичного материала, если нет, то из жесткого. Объекты, частично пластичные или частично жесткие должны деформироваться только в пластичных местах. Объекты на шарнирах могут двигаться без деформации, как, к примеру, Люксо Младший (Luxo, jr.).
Деформации особенно важны в лицевой мимике: они показывают пластичность кожи и мускулов, как и взаимосвязи различных частей лица. В самой ранней анимации персонажи двигали только губами, что выглядело нереалистично. Позднее инновации позволили изменяться всему лицу вслед за ртом, что уже выглядит более правдоподобно. Для эффекта это можно еще и преувеличить. Широкая улыбка или насупленное выражение лица привлекательнее, чем только изменение одного рта.
Деформации можно использовать и при быстром движении объектов. Если движение медленное, объект перекрывает сам себя в кадрах, и движение визуально сглаживается. Но если движение очень быстрое, то захлеста объектов нет и глаз различает отдельные картинки - объект начнет стробироваться, мелькать. Решение - растянуть объект, чтобы сохранить захлест и плавность движения.
Рис. 6.4. Иллюстрация принципа сжатия и растяжения в анимации
Пример: мяч справа был растянут, что выглядит более естественным.
Сжатие и растяжение может быть выполнено различными масштабированиями в 3D-системе координат ключевых поз. Следите за неизменностью объема. Так, растяжение по одной из осей (X), должно привести к сжатию в других направлениях (Z,Y). Растяжение должно быть выполнено также вдоль направления движения - может потребоваться и трансформация вращения.
Расчет времени и движения (тайминг)
Расчет скорости выполнения действия, или тайминг, имеет большое значение для движения, причем и физическое, и эмоциональное. Аниматору приходится уделять много внимания балансировке упреждения движения, самому движению и реакции на это движение. Если движение занимает слишком много времени, то зритель может потерять к нему интерес, а если слишком мало, то зритель может не разглядеть его или не понять.
Тайминг может передать ощущение массы объекта. Тяжелые объекты требуют большей силы и более длительного времени на ускорение и замедление. Например, мяч для боулинга персонаж поднимает медленнее, чем баскетбольный мяч. Подобным образом тайминг говорит и о размере объектов. Большие объекты двигаются медленнее, чем маленькие, имеют большую инерцию. Такой эффект делают не изменением поз, а варьированием промежутков (числа кадров) между позами.
Движение может давать иллюзию веса предметов. Рассмотрим, например, мяч, ударяющийся о коробку.
Если мяч отскакивает от коробки, а коробка неподвижна, у нас складывается иллюзия, будто коробка намного тяжелее мяча.
Если же мяч сдвигает коробку и двигается дальше, то коробка воспринимается как значительно более легкая, чем мяч.
Тайминг может иметь и эмоциональное значение. Рассмотрим сцену с головой, наклоненной сначала в сторону правого, потом в сторону левого плеча.
Изменяя число промежуточных кадров, можно изменить значение происходящего:
Без промежуточных кадров - персонажа очень сильно ударили, ему почти снесли голову.
Один промежуточный кадр - персонажа ударили чем-то весомым, например сковородой.
Два промежуточных кадра - персонажа свела нервная судорога
Три промежуточных кадра - персонаж уклоняется от пролетающего объекта.
Четыре промежуточных кадра - персонаж кивком головы отдает отрывистый приказ.
Шесть промежуточных кадров - персонаж увидел что-то привлекательное.
Девять промежуточных кадров - персонаж о чем-то задумался.
Десять промежуточных кадров - персонаж разминает затекшую шею.
Упреждение (или отказное движение)
Движение делится на три части:
1. подготовка движения – упреждение,
2. собственно движение,
3. окончание движения.
Упреждение можно рассматривать как подготовку движения, следующую из анатомии, например, замах ноги перед ударом по мячу.
Также его можно рассматривать как способ привлечения зрительского внимания к той части экрана, где подготавливается движение; например, поднимание рук вверх и выразительный взгляд на что-то до того, как его поднять; или взгляд на что-то вне экрана и затем реакция на него до того, как движение появится на экране. Так, например, сделана начальная сцена в Люксо Младшем (Luxo, jr.). Папа смотрит вне экрана и реагирует на что-то. Это заставляет зрителей смотреть на ту часть кадра, где должен появиться Люксо Младший (Luxo, jr.).
Правильно рассчитанное упреждение помогает зрителям лучше понять и быстрое движение, например, подготовку бега, а затем и прыжка за пределы экрана.
Упреждение может создавать ощущение веса или массы, например, тяжелые люди могут опираться на стул, чтобы встать, а вот маленькие могут просто вскочить.
Сценичность
Сценичность - это постановка идеи так, чтобы она читалась предельно ясно.
Идея может быть выражена в действии, индивидуальности, эмоциях или настроении - главное, чтобы идея была ясна для зрителей.
Сценичность ведет зрительские глаза туда, где произойдет действие, чтобы никто ничего не пропустил. Это означает, что в каждый момент важна только одна идея, иначе зрители не заметят нее. Так, иногда главный объект должен быть контрастнее остальной сцены. Хороший пример - привлечь внимание движением. В статичной сцене обратит на себя внимание движущийся предмет, в сценах же, где все движется, глаз остановится на неподвижном объекте.
Аниматор должен использовать различные техники, чтобы быть уверенным, что зритель смотрит на нужный объект в нужное время. Например, в Люксо Младшем (Luxo, jr.) папа появляется первым и поэтому становится центром внимания. А когда сынишка впрыгивает в кадр, двигаясь быстро, центр внимания переключается на него. В определенный момент сынишка останавливается и смотрит вверх на папу, опять переводя внимание на него.
В ранний период Диснея все персонажи были черно-белыми, без оттенков серого. Все движения показывались силуэтами (видами сбоку), иначе, если бы персонаж сдвинул свою черную руку вперед своего черного тела, это бы не прочиталось. Поэтому действие должно происходить на белом фоне. Аниматоры Диснея выяснили, что даже без этого технологического ограничения наиболее четко действие читается в силуэтах.
И в современной цветной 3D-графике силуэтные действия остаются наиболее разграниченными и, соответственно, предпочитаемыми даже по сравнению с фронтальным действием. К примеру, если силуэт персонажа просыпается и трет свои бока, легче будет понять, что происходит, чем если он потрет живот.
Сквозное движение и захлест действия
Сквозное движение - это непрерывность, отсутствие частей в движении. Примером может служить бросание мяча: рука продолжает двигаться, когда мяч уже брошен. При движении сложного объекта различные части объекта движутся различное время с различным темпом. Например, при ходьбе сначала идет бедро, затем остальная часть ноги и потом уже стопа. Когда ведущая часть останавливается, ведомые еще продолжают движение.
Тяжелые части запаздывают и останавливаются медленнее. К примеру, антенны насекомого будут запаздывать, а их движение будет более быстрым, указывая на меньшую массу.
Захлест означает начало второго движения до того, как первое полностью закончилось. Это удерживает интерес зрителя: между движениями не должно быть мертвых точек.
Вот замечание о захлесте от Уолта Диснея:
«Совсем не обязательно аниматору брать персонажа в первой точке и полностью завершать это действие и лишь затем переходить к следующему действию, как если бы он никогда не думал, что будет делать дальше до полного завершения первого действия. Когда персонаж знает, что он собирается делать, он не будет останавливаться перед каждым отдельным действием и раздумывать, делать ли его. Он спланирует это заранее в своей голове».
«Прямо вперед» и «от позы к позе»
«Прямо вперед» при ручном рисовании анимации - это когда аниматор начинает фазовать с первого движения, последовательно делая рисунок за рисунком, пока не закончит сцену. Это создает спонтанную и непредсказуемую анимацию и используется для диких путаных движений.
«От позы к позе» - аниматор аккуратно распланирует всю анимацию, нарисует последовательность основных поз (начало, несколько промежуточных фаз и финальные фазы), а потом уже все промежуточные кадры (это может сделать другой художник или компьютер). Такая техника используется там, где сцена требует большего внимания, а сами позы и расчет времени и движения очень важны.
Эта техника подобна расстановке ключевых кадров в компьютерной графике, которую приходится слегка доводить, ведь промежуточные фазы не всегда предсказуемы. Например, объекты или части объекта могут пересекать друг друга. В случае сложных объектов компьютерная расстановка фаз требует изменения и из-за иерархической структуры модели. Различные части иерархии должны быть трансформированы в различных ключах. Например, при прыжке, ключи перемещения могут быть установлены сразу для всей модели в направлениях X и Z. Затем дополнительные ключи вращения или перемещения могут быть установлены для отдельных частей модели, например рук и ног.
Смягчение начала и завершения
Прием расстановки промежуточных фаз между двумя крайними положениями. Это - второй и третий порядок продолженности (continuity, плавности) движения объекта. По сравнению с постоянной скоростью ускорения выглядят более привлекательно и иногда более естественно, из чего следует, что надо изменять скорость движения. Например, прыгающий мяч движется быстрее, когда он подлетает или отскакивает от земли и медленнее в наивысшей точке. Для объекта или персонажа это характеризуется словами «мягкое завершение» предыдущей позы и «мягкое начало» позы следующей.
Мяч слева прыгает с постоянной скоростью без сжатия/растяжения.
Мяч в центре имеет смягченные начало и завершение со сжатием/растяжением.
Мяч справа двигается с постоянной скоростью со сжатием/растяжением.
Этого обычно добиваются использованием сплайнов смягчения, контролирующих траектории движения объектов. Для достижения нужного эффекта можно изменять различные параметры сплайнов. В 3D Studio они контролируются параметрами Ease To и Ease From в закладке Key (вызванного из окна Track).
Когда эти параметры равны нулю, скорость постоянна в обоих направлениях, то есть в начале и в завершении ключевой фазы. При более высоком значении параметра Ease To движение ускоряется, покидая предыдущий ключевой кадр, и замедляется, подходя к текущему. При более низком значении параметра Ease From движение медленнее покидает текущий кадр и ускоряется к следующему ключевому кадру.
Установка параметра tick mark контролирует направление изменения скорости: с установленным tick mark такт движения замедляется, а с неустановленным - такт ускоряется. Примеры:
Оба параметра Ease To/From установлены на 0 (bounce0.flc).
Оба параметра Ease To/From установлены на 50 (max value) (bounce1.flc).
Другие вероятные проблемы связаны с самими сплайнами, контролирующими движение в области ключевого кадра. Из-за математических свойств сплайнов возможен эффект засечения (overshoot). Посмотрите, например, на box1.flc. Для верхней коробки ключевые кадры были расставлены так, чтобы она только касалась верхней грани нижней коробки, но из-за свойств сплайнов после просчета промежуточных фаз она, двигаясь, засекает нижнюю коробку.
Требуются еще три других параметра, контролирующих форму сплайнов смягчения.
Натяжение (Tension) - контроллер натяжения определяет форму сплайновой кривой.
Продолженность (Continuity) контролирует угол, под которым сплайн входит в ключевой кадр или покидает его.
Смещение (Bias) поднимает или опускает кривую движения в позиции ключевого кадра.
Движение по дугам
Шарнирно соединенные сочленения двигаются по дугам. Конечности млекопитающих и многих других живых существ имеют именно такую конструкцию. Следовательно, когда мы двигаем руками или ногами, перемещение происходит по дуге. В результате движение получается натуральным и предсказуемым.
Однако это всего лишь частный случай. Аниматоры Диснея в 1920-30-х годах изучали, что именно хочет видеть зритель. Они обнаружили, что людям намного больше нравятся дугообразные формы, а не прямые линии. Поэтому при разработке траектории перемещения нужно убедиться, что с точки зрения камеры она имеет форму дуги.
Представьте себе подающего в бейсбольной команде. Он может заставить мяч двигаться по прямой линии, но действие станет намного более интересным, если траектория будет дугообразной. Это несложное изменение поразительно влияет на зрителей.
Преувеличение
Преувеличение не означает только растягивание движений или объектов, аниматор должен тщательно отбирать свойства, которые надо преувеличить. Когда преувеличено только что-то одно, оно может слишком выделяться. Если же вообще все преувеличить, то вся сцена будет выглядеть недостоверно.
Второстепенные действия
Эти движения являются результатами других действий. Они могут использоваться для усложнения, добавления деталей и интереса к сцене. Но они должны всегда иметь подчиненное положение по отношению к основным движениям в сцене. Например, эмоции на лице персонажа. Движения тела могут отражать основное действие, а выражение лица добавляется к нему. Другой пример - болтающийся электрический шнур за Люксо Младшим (Luxo, jr.).
Привлекательность
Привлекательность заставляет зрителей неотрывно следить за происходящим. Это - эквивалент харизмы живого актера. Сцена или персонаж не должны быть примитивными (скучными!) или слишком сложными (трудно воспринимаемыми). Отсюда принцип: избегать зеркальной симметрии. Асимметрия выглядит более интересной и привлекательной.
Индивидуальность
Цель всех принципов, рассмотренных выше, - придать анимированным персонажам индивидуальность, привлекающую зрителей. Различные принципы могут применяться к внешнему виду персонажа для достижения стойкой индивидуальности. Это значит, что аниматор должен иметь четкое представление об индивидуальности персонажа до того, как начнет его анимировать.
Городской конкурс исследовательских работ «Я – исследователь»
Секция : информатика
Название работы :
«Компьютерные технологии создания анимаций
(или Создавать анимации - это весело)»
Осипова Софья Павловна
г.о. Тольятти
3 класс
Научный руководитель:
Осипова Светлана Леонидовна
учитель информатики
МБУ «Классическая гимназия № 39»
г. Тольятти 2017
ОГЛАВЛЕНИЕ
Введение
Что я люблю, что умею и чему хочу научиться?
Я люблю рисовать, танцевать, слушать музыку, играть в развивающие игры на компьютере, смотреть мультфильмы, создавать простейшие программы в визуальной объектно-ориентированной среде программирования СКРЕТЧ с элементами анимации.
В прошлом году на конкурсе «Я – исследователь» в этой среде представляла программу «Электронное пианино».
В этом году мне стало интересно, а какие компьютерные технологии, доступные ученикам начальной школы, позволяют создавать анимационные («живые») изображения?
Как оживить изображение, не используя язык программирования? Вопрос проблемный. И в чем проблема ? Проблема в самом вопросе - это противоречие между тем, что я умею и что хочу. Умею и люблю рисовать, но не знаю компьютерных технологий, которые позволяют совершенствовать изображения, делая их анимированными.
Эти технологии есть, а через Интернет я познакомилась с программами, которые позволяют делать анимации от простейших до профессиональных мультипликационных фильмов.
Актуальность работы обусловлена ролью компьютерных технологий в современном обществе, интересом детей любого возраста к компьютерам и стремлением их к созданию своих «шедевров». Не знаю – узнаю, не умею – научусь – такой девиз мой.
Итак, объект работы - компьютерная графика, предмет – компьютерная анимация.
Цель работы провести анализ доступных для моего возраста компьютерных программ создания анимации и реализовать в выбранных программных средах фрагмент какой- либо сказки.
Задачи
выбрать несколько программ для анимации изображений и изучить технологию работы в них,
сравнить выбранные технологии по созданным критериям,
создать в этих средах сказку «Лиса и Колобок на просторах Интернета»,
сравнить программы, в которых «живут» герои и сделать выводы на основании опроса учащихся моего класса.
Этапы работы
выбрать для изучения технологии создания анимаций программы Ope n Office Impress , Microsoft Power Point , Конструктор сказок Мульти- Пульти и знакомую мне среду программирования СКРЭТЧ,
выполнить в нескольких средах одну и ту же анимацию «Мальвина делает реверанс», сравнить ее по заранее созданным критериям, сделать вывод,
создать анимационные сценки с озвучиванием для фрагмента сказки «Лиса и Колобок на просторах Интернета» и реализовать его в двух программных средах: - в визуальной среде программирования СКРЭТЧ и мультимедийной среде Microsoft Offifce Power Point , подключив готовые мелодии и звуки,
сравнить созданный мультфильм, «живущий» в разных средах героев и сделать выводы.
В ходе работы над проектом использованы такие методы исследования , как анализ источников информации, сравнение, опрос. Сравнение различных технологий необходимо для выбора наиболее доступных для младшего школьного возраста программ, в которых можно оживить разные истории. Разработанные алгоритмы позволят описанные технологии изучать как самостоятельно дома, так и на уроках информатики и во внеурочной деятельности. В этом практическая значимость проекта. В дальнейшем можно свою исследовательскую работу опубликовать, например, на сайте .
Анимация – что это?
Анимация (animation) - производное от латинского "anima" - душа, следовательно, анимация означает одушевление или оживление. В кино анимацию чаще называют мультипликацией (дословно - "размножение"). Мультипликация – технические приемы получения движущихся изображений
Мультипликация - искусство молодое и в то же время древнее. Молодое, потому что оно начало развиваться как искусство сравнительно недавно. Появились компьютерные программы, способные создавать на экране иллюзию движения графического персонажа. Древнее потому, что еще с незапамятных времен наши предки стремились изобразить действие, движение в его развитии. Об этом говорят и первобытные наскальные рисунки, где изображены олени с шестью или десятью ногами, чтобы передать иллюзию бега, и последовательные рассказы в серии рисунков, выполненные на египетских пирамидах и др.
Компьютерные технологии (компьютерные программы) для создания анимации
Краткий обзор по материалам Интернета
По ссылке можно ознакомиться со списком и описанием различных программ как бесплатных, так и платных (лицензионных). Большинство программ на английском языке. Есть совсем простые, например, Pivot Stickfigure Animator – небольшая программа, предназначенная для создания простой анимации с использование фигуры человека, выполнить и получится человек, который, например, делает зарядку.
Такая экскурсия по Интернету показала, что в море анимационного программного обеспечения легко заблудиться. Потому было решено остановиться на программах, которые относятся к мультимедийным, не требуют скачивания, просты в освоении, а, главное, установлены дома и в компьютерном кабинете гимназии.
Мультимедиа технология Open Office Impress
Эта программа предназначена для создания презентаций (аналог Microsoft Power Point), но имеет встроенный графический редактор, позволяющий создавать анимированное изображение и экспортировать его в анимированный gif- формат.
Алгоритм создания такого изображения подробно описан в Справке OO Impress.
Алгоритм создания анимированного изображения и экспорта его в формат gif
На одном слайде создать (или вставить на слайд готовые рисунки) несколько изображений, которые представляют анимацию (например, Мальвина делает реверанс . Рисунки взяты из Конструктора мультфильмов Мульти-Пульти )
Выделить вставленные рисунки - меню Вставить - Анимированное изображение - Принять по одному - Растровый рисунок - Установить на каждом кадре длительность показа (например,1 сек) – Количество повторов (например, макс) – Создать – На слайде появится анимационная картинка (смена кадров через установленную длительность).
Для сохранения в анимированном gif- формате надо выполнить следующее: Выделить анимированное изображение - меню Файл - Экспорт – Выбрать место сохранения - Ввести имя файла - Изменить тип файла на gif – Поставить флажок на Выделение – ОК – Еще раз ОК. После этого графический gif-файл будет сохранен и его можно просмотреть или через Flash Player , или через Internet Explorer .
Мультимедиа технология Microsoft Power Point
Эта программа предназначена для создания презентаций, но позволяет создавать анимации для объектов, находящихся как на одном слайде, так и на нескольких. Позволяет анимировать изображения (создавать движение для нескольких объектов одновременно), внедрять на слайд звук.
Алгоритм создания анимации с объектами, находящимися на одном слайде
Открыть MS Power Point .
Главная – Макет – Пустой слайд.
Вставляем заранее заготовленные изображения для анимации (например, Мальвину).
Устанавливаем изображение, начиная со 2-го на передний план; (ПКМ – на передний план);
Делаем анимацию для каждого изображения (Анимация- Вход – Выцветание, Анимация – Начало - Запуск после предыдущего – Длительность (1))
Перемещаем на первое изображение все остальные последовательно так, чтобы границы совпали (для более точного перемещения используем стрелки клавиатуры)
Проверяем работу через Показ слайдов или клавиша F 5
Сохраняем Файл сохранить как – имя файла. По умолчанию формат файла в Microsoft Power Point 2010 установлен. pptx .

В среде Microsoft Power Point мною создан мультик «Колобок и Лиса на просторах Интернет»
Конструктор сказок Мульти- Пульти
Компьютерная программа Мульти- Пульти является мультимедийной, позволяет создавать мультфильмы.
В программе используются разные персонажи, фоны, декорации, звуки и мелодии.
В конструкторе персонажи могут делать разные действия и двигаться. Надо выбирать героев, фон, действия, реквизиты и звуки.
И собирая все это вместе, можно создать мультик. Я сделала короткий мультфильм «Мальвина». Эта программа работает только с CD диском. Мультик сохраняется в папке / FLM /. Готовый мультфильм загружается в программу только из этой папки. Можно его сохранить в формате AVI . Тогда программная среда Конструктора не нужна.
Среда программирования СКРЭТЧ
Скретч - это бесплатная среда программирования, которая позволяет создавать собственные истории, мультфильмы, игры и другие произведения.
Скретч специально разрабатывался как учебная среда для обучения школьников программированию.
В Скретче можно создавать мультфильмы, играть с различными объектами, видоизменять их вид, перемещать их по экрану, устанавливать формы взаимодействия между объектами, внедрять звук. Программы создаются из разноцветных блоков точно так же, как собираются из разноцветных кирпичиков конструкторы Лего.
В этой среде мною создан такой же короткий мультфильм как и в Microsoft Power Point «Колобок и Лиса на просторах Интернета»
Критерии сравнения технологий
Сравнение по объему полученного анимированного изображения
Сравнение по сложности создания (сложность алгоритма, длительность времени создания)
Сравнение по качеству изображения
Мальвина делает реверанс (gif анимированный)

Сказка «Колобок и Лиса на просторах Интернет

Выводы по критериям
Более простой алгоритм и быстрый по созданию покадровой анимации – это Flash и по информационному весу во Flash файл легче.
Сказка по качеству лучше в Power Point, но проще ее создать в среде СКРЭТЧ.
Информационный объем файла больше в Power Point, но сравнивать их сложно, так как форматы файлов разные.
СодержаниеВведение………………………………………………………1
История анимации……………………………………………2
Создание анимации…………………………………………..3
Microsoft Gif Animator………………………………………...5
Анимационные иконки……………………………… ……...6
Создание мультфильмов……………………………………..7
Заключение……………………………………………………9
Список литературы………………………………………….10
ВВЕДЕНИЕ
«Живые» картинки на веб-страничках каждый видел не раз. Они везде, эти назойливые баннеры, всякие мигающие, прыгающие, ползающие элементы и элементики, а также целые мультфильмы. Но что движет этими самыми замечательными картинками и откуда, они берутся? Вот на эти вопросы я старался ответить в своей работе и понял, что компьютерную анимацию могут делать не какие-нибудь там небожители, а вполне простые парни и девушки, вроде нас с вами, было бы желание.
Гипотеза : Анимационные рисунки могут выполнять все мальчики и девочки, которые интересуются информационными технологиями.
Цель данной работы : Сформировать представление о возможностях программных средств обработки графической информации в Paint и GifAnimator; научиться самостоятельно создавать анимационные рисунки при помощи программы Gif Animator .
Задачи:
· Использование растровых и векторных графических редакторов;
· Оживление графических растровых рисунков с помощью GIF аниматора;
· Оживление графических векторных рисунков с помощью Macromedia Flash
· Привить практические навыки работы в данных программах;
Объект исследования: Технология создания анимации с помощью программы
Microsoft Gif Animator.
Предмет исследования : Анимационные рисунки.
Методы исследования : 1. Знакомство с программой Microsoft Gif Animator;
2. Знакомство с графическим редактором Paint.
3.Создание движущиеся рисунки с помощью данных программ.
Для решения данных задач я познакомился с одной из анимационных программ Microsoft Gif Animator. Это один из многих программных продуктов от Била Гейтса, главы корпорации Microsoft.
Это очень простая программа, ее основное назначение создание небольших анимационных рисунков для Internet. Для создания серьезных проектов служат специализированные пакеты анимационной графики. но тем не менее даже при помощи этой программы можно создать достаточно интересные проекты.
Алгоритм создания gif- анимации:
Открыть графический редактор Paint (создаем первый кадр, размер экрана не должен превышать 10х10 [Рисунок →Атрибуты ])
После завершения рисунка войти в меню Правка→Выделить все и Правка → Копировать.
Открыть WWWGIFA. Выполнить действие Edit → Paste
Вернуться в графический редактор Paint и изменить рисунок.
Повторить действия 2-4 несколько раз (в зависимости от задуманной анимации)
Для просмотра результата нажмите кнопку
Выводы
: Программа Microsoft Gif Animator удобна и проста для создании анимационных рисунков для всех мальчишек и девченок, интересующихся информационными технологиями.
История анимации
«Анимация – производное от латинского "anima" – душа, следовательно, анимация означает одушевление или оживление. В нашем кино анимацию чаще называют мультипликацией (дословно – "размножение"). Искусство анимации, как это ни парадоксально, старше самого кино, которое во многом именно ей обязано своим рождением». Художники всех времен и народов мечтали о возможности передать в своих произведениях подлинное движение жизни. Стремление человечества запечатлеть в рисунке движение, наблюдаемое в природе и жизни, мы находим в памятниках глубокой древности.
Традиционное определение анимации выглядит следующим образом: анимация - это процесс создания множества изображений, демонстрации изменений объекта во времени и воспроизведение этих изображений с такой скоростью, что они сливаются в плавное движение. Даже фильмы с живым действием подпадают под это определение анимации. Кино- или видеокамера захватывает живые изображения с высокой скоростью с целью их воспроизведения также с высокой скоростью.
Отличием анимации от живого действия является процесс, при помощи которого создается изображение. Живое действие использует камеры для захвата изображений, которые после этого воспроизводятся. Для традиционной анимации необходимо нарисовать каждое изображение и затем сфотографировать его как один кадр для последующего воспроизведения. Каждое изображение или кадр фильма необходимо нарисовать, обвести и раскрасить вручную. Этот процесс заставляет аниматоров мыслить в кадрах: "Данное действие занимает такое-то количество кадров". "Такое-то должно произойти во время этого кадра". Представим себе, какой ответ режиссер получит от актера, если скажет: "Теперь побеги к крыльцу в течение 90 кадров, сделай паузу в 20 кадров, а затем бросайся открывать дверь". Мыслить в кадрах неестественно, но так мыслить нас заставляют ограничения технологии анимации. Было бы гораздо проще, если бы анимацию можно было выполнять в реальном времени: "Я хочу, чтобы это длилось четыре секунды, а затем через полсекунды я хочу, чтобы произошло это".
Создание анимации
Анимационные изображения в формате gif встречаются повсеместно в Internet. Банеры, кнопки, логотипы, все они, используя даже небольшую анимацию, вносят в содержание страницы некую динамику. Существует множество различных программ, направленных специально на создание анимационных gif-изображений. Однако, большинство из них могут работать только с готовыми изображениями, искажая их или перемещая в пространстве. Поэтому совершенно логично, создавать анимационные изображения, используя программу, с помощью которой можно еще и рисовать. Ниже я хочу показать, как легко можно создать эффект анимации, используя GIMP.
Однако вначале, немного о самой идее анимационного gif. Формат gif позволяет хранить изображение в виде нескольких слоев, каждый из которых может представлять собой отдельное изображение. Идея в том, что каждому слою в gif-изображении, можно задать время, в течении которого он будет отображаться. Таким образом, чередуя слои можно получить анимацию.
Итак, как было сказано выше, для создания анимационного gif нужно иметь несколько слоев (подробнее о работе со слоями в GIMP читайте здесь). Рассмотрим простейший пример. Создайте новое изображение. Самый нижний слой оставим белым. На других четырех нарисуем появляющиеся буквы слова GIMP. Самый простой способ это сделать - это написать надпись на новом слое, затем создать четыре копии этого слоя и в каждом из них стереть ненужные буквы. Таким образом получится пять слоев, один из которых фон, четыре других представляют собой побуквенно собирающееся слово GIMP:
Теперь сохраним полученное изображение как gif (Файл - Сохранить как). После этого GIMP предложит Вам экспортировать изображение в gif. При этом он даст выбрать, объединять ли слои в одно изображение или сохранить их как анимацию. Т.к. нас интересует именно анимация, выберем второе и нажмем "Экспорт". После этого откроется меню выбора параметров анимационного gif:

Первые два параметра задают общие свойства gif - это черезстрочность и комментарий. Нас больше интересуют параметры анимации:
Бесконечный цикл. При включении этого параметра, чередование слоев будет выполняться бесконечно, т.е. после отображения последнего слоя будет отображен первый. Если этот параметр будет отключен, то анимация будет проиграна один раз и остановится на изображении последнего слоя.
Задержка между кадрами - время в микросекундах, которое по умолчанию будет отображаться каждый слой.
Расположение кадра - имеет три режима. Первый (по умолчанию) - I Don`t Care (неважно), говорит GIMP распорядиться самостоятельно. Второй - Combine (наложение слоев), накладвает один слой на другой не убирая предыдущие, т.е. объединяет их. Таким образом, если у вас есть прозрачные места в слоях, предыдущие слои будут сквозь них проглядывать. По умолчанию GIMP обычно использует именно этот режим как наиболее гибкий. Я тоже всегда использую его. Третий режим - Replace (один кадр на слой), замещает предыдущий слой на новый.
Используем расположение слоев по умолчанию, а время между кадрами поставим 200. В результате должен получиться вот такой gif:
Если теперь открыть этот gif с помощью GIMP, то увидим, что в диалоге слоев в названии каждого слоя в скобках добавился параметр - время отображения. Таким образом, изменив значение в скобках можно задать каждому слою свое персональное время отображения. Например, установите значение 500 для последнего слоя, чтобы полная надпись оставалась на экране подольше.

Это был самый простой пример создания анимашки. Но нам всегда охота большего!
Итак, мы разобрались с основными принципами создания анимационных gif с помощью GIMP. Вкратце подводя итоги, можно сделать следующие выводы:
1. Каждый кадр анимации представляет собой отдельный слой изображения.
2. Каждому кадру можно указать два параметра: время показа в микросекундах и его тип, combine (объединение) или replace (замещение). Параметры задаются в имени слоя и заключаются в скобки, например: Слой1 (1000ms)(combine).
3. Оптимизация слоев позволяет заметно уменьшить размеры анимационного изображения.
Вот собственно и все об основных приемах создания анимационных gif изображениях с помощью GIMP.
Технология создания анимации с помощью программы
Microsoft Gif Animator
Запуск программы Microsoft Gif Animator.
ПУСК
→ ПРОГРАММЫ
→ Папка
Microsoft GIF Animator
→ программа
Microsoft GIF Animator.
Запуск программы Paint.
ПУСК
→ ПРОГРАММЫ
→ Папка
СТАНДАРТНЫЕ
→ программа
Paint
Настройка размера холста в графическом редакторе Paint.
Пункт меню
РИСУНОК
→ АТРИБУТЫ…
→ ШИРИНА
установить в зависимости от необходимых размеров → ВЫСОТА
установить в зависимости от необходимых размеров. → ОК
Перенос кадра созданного в графическом редакторе Paint в Microsoft GIF Animator
Копирование рисунка в графическом редакторе Paint.
Пункт меню
ПРАВКА
→ Пункт меню
ВЫДЕЛИТЬ ВСЕ (о том, что произошло выделение фрагмента можно судить по появившейся вокруг рисунка пунктирной рамке) → Пункт меню
ПРАВКА
→ Пункт меню
КОПИРОВАТЬ
Вставка рисунка в Microsoft GIF Animator.
Перейти в программу
Microsoft
GIF
Animator
(дляэтого щелкните мышкой в окне программы, а если она свернута на кнопке программы, на панели задач) → щелкнуть мышкой на значке
Если все сделано правильно, должен появиться еще один кадр.
Настройка и просмотр готового ролика.
Выделить все кадры кнопкой
Перейти на закладку Image → в опции Duration (1/100 s) установить время демонстрации одного кадра (подбирается методом пробы)
 Перейти на закладку Animation поставить галочку у пункта Looping – количество повторений.
Перейти на закладку Animation поставить галочку у пункта Looping – количество повторений.
Надпись Repeat Count – указывает сколько раз повторять.
Галочка у надписи Repeat Forever обозначает бесконечное повторение.
Для просмотра ролика необходимо щелкнуть мышкой на значке
Анимационная иконка
Создание анимационной иконки для сайта отличается от использования обычной иконки тем, что анимационная иконка обязательно должна иметь формат gif.
Для создания анимации подойдет любая программа, которая может создать анимационный рисунок из набора фреймов. Так например, можно использовать Macromedia Flash. Одним из распространенных инструментов для создания анимации является Adobe ImageReady
Создание анимационной иконки .
Для создания анимации необходимо создать рисунок размером 16x16 пикселей в Adobe Photoshop.

Создаем на одном изображении несколько слоев, которые будут имитировать анимацию (то есть изображение на слоях должны быть разнообразными). Сохраним изображение в формате PSD.
Перейдем в Adobe ImageReady и через меню Window/Animation откроем панелья анимации. Откроем сохраненное изображения в формате psd и добавим на панели такое количество кадров, сколько слоев имеет изображение. Для каждого кадра на панеле слоев включим только один слой (остальные должны быть скрыты). При необходимости для каждого кадра можно изменить время его отображения.
Примичание: в adobe photoshop CS3 - imageready нет, открыть окно анимации можно- меню- окна- анимация
Для этого под каждым кадром щелкните правой кнопкой мыши и выберем необходимый интервал.

Отображение анимации в адресной строке.
После загрузки рисунка на сайт, браузеру необходимо указать, что бы в качестве иконки он использовал не favicon.ico а рисунок gif. Для этого после описания мета тегов в файл необходимо включить строку: Code
В результате в адресной строке мы увидим свой анимационный рисунок. 
Создание мультфильмов
Слово "мультипликация" в переводе с латинского означает умножение. Применительно к кинематографу мультипликация означает покадровую съемку статических рисунков или кукол, изображающих отдельные фазы движения, в результате чего на экране получается непрерывное движение.
Принцип разложения движения на отдельные фазы был известен давно. Еще в древних рисунках и росписях можно увидеть изображение животных с большим количеством ног, а людей с восемью-десятью руками. Это не прихоть художника, а желание передать в рисунке различные моменты движения, танца, бега, ходьбы. Задолго до появления кинематографа, принцип разложения движения на отдельные фазы нашел применение в стробоскопических приборах. Художник разлагал простейшие виды движения на отдельные последовательные фазы, которые рисовал на диске или бумажной ленте, а затем с помощью стробоскопического прибора воспроизводил движение перед глазами наблюдателя или проецировал его с помощью волшебного фонаря на экран. Здесь мы имеем дело не только с разложением движения на отдельные фазы, но и с их синтезом, т.е. с мультипликацией.
Принцип стробоскопических "живых" картин и современной мультипликации один и тот же и основан на психофизиологической способности человека сохранять зрительные впечатления. При вращении стробоскопа глаз видит последовательно сменяющиеся рисунки. Скорость смены одного рисунка другим такова, что один рисунок за счет инерции зрительного впечатления не успевает исчезнуть из нашего сознания, как его место занимает другой с новой фазой движения. Глаз человека сохраняет зрительное впечатление примерно в течении 0,1 сек. Поэтому, если время между двумя зрительными впечатлениями не превышает 0,1 сек., впечатления сливаются, что и создает ощущение движения.
Таким образом, мультипликацию в том виде, в каком она впервые появилась, можно отнести к непосредственным предшественникам кинематографа. Первые мультипликационные фильмы появились в начале XX века, примерно в 1908-1910 годах. Их пионерами принято считать Эмиля Коля (в рисованном фильме) и Владислава Старевича (в кукольном фильме). Мультипликационная съемка объемных предметов и кукол во многом отличается от съемки рисунков. Поэтому кино-мультипликацию разделяют на два вида: плоскостную и объемную.
Как тот, так и другой вид не только служат основой создания художественных мультипликационных фильмов, но применяются и как средство для образного показа различных явлений и процессов в учебных, научно-популярных и даже художественных фильмах.
В наш век технического прогресса широкое применение нашла компьютерная мультипликация, которую также можно разделить на плоскостную или 2D-анимацию и объемную или 3D-анимацию.
Чтобы делать небольшие мультяшки нам понадобятся: Программа для рисования и Программа для компоновки кадров (аниматор).
В качестве программы для рисования можно использовать любой графический редактор: Paint, Paint PRO, Adobe Photoshop. В нем мы будем создавать кадры нашей будущей анимации. Записывать их лучше сразу в GIF- формате, но это не обязательно....
* Комментарии:
Если вы собираетесь использовать анимированный GIF для своих web-страниц, то для того, чтобы анимация хорошо смотрелась на любом фоне, лучше делать рисунки-кадры на прозрачном фоне.
Затем в программе-аниматоре мы выставляем очерёдность кадров, устанавливаем время задержки для каждого из них,

И сводим все кадры в один файл, т.е. записываем как анимационный GIF (GIF89A Format).

В качестве программы-аниматора я бы посоветовал испробовать несколько разных, и выбрать ту, с которой будет наиболее легко и удобно работать...
Например, есть очень хорошие аниматоры:
ULEAD"s GIF Animator. GIF Construction
Основным достоинством этих программ является то, что анимацию можно создавать и из одной картинки!
Делается это с помощью эффектов прорисовки, которые на эту картинку накладываются.

Заключение
В последнее время, благодаря появлению мощных домашних компьютеров и распространению web-технологий, плоская компьютерная анимация стала доступна широкому кругу любителей. Самые простые анимационные ролики можно сделать, используя технологию gif-анимации – с помощью gif-аниматоров. Анимация такого рода представляет собой зацикленные растровые кадры, имеющие небольшой «вес» и применяемые для оживления баннеров, логотипов и т.п. Более широкие возможности предоставляет Flash-технология, которая базируется на векторной графике и позволяет создавать компактные файлы (следовательно, более длинные и сложные анимационные ролики), а также обеспечивает их быструю загрузку по сети. В gif-анимации используется возможность gif-формата хранить в файле несколько растровых изображений. Они представляют собой серию кадров, быстро сменяющих друг друга, за счет чего и достигается анимационный эффект. Чем проще рисунок и меньше количество задействованных цветов, тем лучше результат gif-анимации. Кадры отдельного изображения могут быть созданы в любом графическом пакете с помощью gif-аниматоров Flash анимация – это интерактивная анимация, изображение «живых» картинок, реагирующих на действия пользователя, а интерактивность – это свойство программного обеспечения, обеспечивающее реакции со стороны программы, в ответ на какие-либо действия пользователя.
Выполняя данную работу я научился создавать анимационные рисунки, пользоваться самыми необходимыми инструментами и заставить картинку двигаться... В дальнейшем я хочу познакомиться другими бесплатными программами для создания анимационных рисунков, буду создавать не только анимационные рисунки, но и мультфильмы и видеоролики с использованием движущихся рисунков. Буду очень рад, если мои анимашки будут использовать все любители движущихся рисунков, иконок для оживления своих сайтов и презентаций.
Используемая литература
Шаханова Г.А., Карсыбаева З.С., Жубаева А.С., Утеев А.А. Методика создания и технические характеристики электронного учебника. Казахстанско-Рссийский университет, Кафедра информатики и прикладной математики. Астана, “САНАТ-Полиграфия”, 2005 г.
Соловьёва Л.Ф. Компьютерные технологии для учителя. Санкт-Петербург, “БХВ-Петербург”, 2003 г.
Верстак В. Анимация в 3D Max 8. Секреты мастерства. Москва, Санкт-Петербург, “Питер”2006 г.
Кёршан Б. Новембер А., Стоун Дж.Основы компьютерной грамотности. Москва, “Мир”, 1989 г.
Стефенс М., Триз Р. Компьютер для детей. Москва, “АСТ-ПРЕСС”, 2000 г.
Приложение 1
Практика по созданию анимационного рисунка
Итак, вы захотели своими руками сделать анимационную картинку.
Принцип ее работы, я думаю всем понятен - нужно создать последовательные кадры, после чего их нужно будет объединить в один файл - .gif - он и позволит "ожить" вашим рисункам. Что для этого нужно? Во- первых нужно иметь под рукой инструмент - графический редактор, например Photoshop9. Так же я рекомендую скачать программу Bannershop GIF Animator 5. Она была специально разработана для изготовления баннеров и быстрого анимирования картинок.
Итак, теперь когда у нас есть все необходимые программы - можно приступать к работе!
Давайте попробуем сделать простейшую анимацию из простой картинки babochka.jpg


В открывшимся окне вибираем инструмент "Дефомация"
Теперь мы можем изменять исходное изображение, как вам только вздумается...

Подводим инструмент (кружок) к крылу и плавно искажаем крылья, после чего нажимаем ОК и сохраняем нашу картинку под другим именем.
Например babochka2.jpg

Теперь нужно эти файлы соединить в один файл. Эту операцию можно выполнить и в Фотошопе, но боюсь что для начинающих это будет сделать довольно сложно...
Поэтому для сведения полученных кадров в единый файл я рекомендую использовать более простую программку - Bannershop GIF Animator
Перед нами откроется окно - выбираем в нем Open File

Выбираем наш первый кадр -у нас появится исходный файл - бабочка в первом фрейме.
После чего нужно добавить второй кадр - нажимаем New - появится новый кадр - вставляем туда второй файл через Image - Import Image.

File - Save GIF Animation
Открываем это файл...
Вот теперь наша бабочка ожила!!! 
Это, конечно же, самая примитивная анимация, но главное что мы уже научились пользоваться самыми необходимыми инструментами и заставили картинку двигаться... Мы можем использовать для своей анимации и других бабочек.
Приложение 2
Создание футбольного мяча
Возьмемся сымитиpовать вpащающийся футбольный мяч. Поскольку выpисовывать пятиугольники и шестигpанники нам не с pуки, найдем готовое изобpажение статичного мяча. Для поиска каpтинок я часто использую соответствующий сеpвис Google. На запpос "футбольный мяч" будет найдено большое количество каpтинок, можете выбpать любую. Дабы не листать далеко, я выбpал весьма подходящее изобpажение с пеpвой же стpаницы.
Исходное изобpажение мяча, на основе котоpого мы и сделаем анимацию:
Это ка p тинка 180 на 180 пикселей, фо p мата PNG. Что особенно пpиятно для нас - близка к монохpомной (когда пpисутствует всего два цвета, чеpный и белый) и с пpозpачной подложкой. Значит, пpеобpазования и потеpи будут сведены к минимуму.
Сохpанив выбpанную каpтинку, откpоем гpафический pедактоp и загpузим её туда. Допустим, это есть наш пеpвый кадp. Пеpесохpаним его как GIF. Все настpойки за исключением одной можем оставить по умолчанию. Единственное изменяемое нами значение - количество цветов. Выставляем его минимальным для получения минимального же по pазмеpу файла. Несмотpя на то, что в нашем изобpажении, кажется, пpисутствуют только два цвета (чеpный и белый), есть еще одно значение, для котоpого должен быть заpезеpвиpован цвет - это пpозpачная подложка pисунка - обpамление мяча. Сохpанили...
Сделаем тепеpь быстpо несколько следующих кадpов. Я pаботал в Adobe Photoshop. С помощью инстpумента Elliptical Marquee Tool выделим окpужность по контуpу мяча. Когда убедимся, что все его кpая захвачены в выделенную область, из контекстного меню (по клику пpавой кнопки мыши на выделенной области) выбиpаем пункт Free Transform. Появится пpямоугольник с несколькими опоpными точками. Используя окpужающее изобpажение пpостpанство с возникающими значками-подсказками пpеобpазований, повеpнем пpямоугольник пpимеpно на 45 гpадусов. "Поймать" это значение очень легко даже на глаз, а опоpные точки упpощают эту задачу до минимума. Подтвеpждаем повоpот. Это наш втоpой кадp. Сохpаняем его, как и пеpвый, в пункте Save for Web. Установки пpежние, количество цветов - 3.

Oпеpация повоpота мяча "вpучную" в Adobe Photoshop
Далее действия повтоpятся. Выбиpаем Free Transform и повоpачиваем еще на 45 гpадусов. Сохpаняем. Легко подсчитать, что нам потpебуется, таким обpазом, 8 кадpов, ведь 8 pаз по 45 получается pовно 360 гpадусов или полный обоpот. Конечно, если сделать не 8, а 16 кадpов (тогда повоpот потpебуется совеpшать с шагом 22 гpадуса 30 минут) движение мяча будет более плавным. Итак, все кадpы готовы. Закpываем Photoshop, откpываем GIF Movie Gear и пpиступаем к "склейке". Для этого поочеpедно добавляем все сохpаненные каpтинки-кадpы. Либо выделяем сpазу все и мышкой пеpетаскиваем в pабочую область - опеpация Drag-and-Drop здесь как всегда эффективна.

Добавленные 8 каpтинок составят полноценную анимацию
Мы только начали, а ведь почти готово! Остается лишь выставить интеpвалы между сменой кадpов. Сделаем мяч, вpащающийся с постоянной скоpостью, то есть, все задеpжки у нас будут одинаковыми. Подбиpаются они экспеpиментально в окне пpедваpительного пpосмотpа. Мне понpавилось движение пpи задеpжке в 13 (сотых секунды).

Во вpемя пpосмотpа собиpаемого pолика, подбиpаем вpеменные задеpжки между кадpами так, чтобы движение было максимально близким к pеальности, не слишком быстpо, но и без pывков. У вас может быть отличный взгляд. Указываем подобpанное значение для всех интеpвалов. После восьмого кадpа каpтинка пеpескочит на пеpвый, и мяч пpодолжит свое вpащение, в бесконечном количестве циклов, до закpытия каpтинки. Выходим из окна пpедваpительного пpосмотpа и сохpаняем файл.
Вот что у нас получилось. Довольно кpупный pисунок-анимация в 12 килобайтах.
Готово, не более чем за полчаса мы сделали весьма сносную анимацию, котоpую можно pазместить где-нибудь в дальнем углу своего сайта, чтобы мало-мальски оживить скучную стpаничку. Если же вы хотите, чтобы мячик не пpосто вpащался, а полноценно "катился" по стpанице, вам потpебуется всего лишь длинная pейка-баннеp. Pазместите пеpвый кадp в пpавом ее конце, а все следующие - с небольшим смещением влево. Хотя вследствие угла зpения, под котоpым была взята пеpвая каpтинка, мяч не является катящимся, а скоpее "пpокpучивающимся", тепеpь он будет ближе к тому, чтобы стать пеpемещающимся. Лучших pезультатов (и по степени сжатия, и по визуальному эффекту) можно добиться, если дополнительно отpетушиpовать одиночные кадpы или подобpать лучшую каpтинку. Также pазмеp можно уменьшить, если отказаться от пpозpачной подложки и заменить ее белым фоном.
Пpиведенный выше пpимеp не отличается элегантностью pешения, однако является достаточно пpостым и показательным. Сейчас же посмотpим еще один, буквально двухкопеечный по своей пpостоте - "мигающий" баннеp. Хотя это может быть и кнопка, и любой дpугой элемент на web-стpанице. Подобный эффект достигается контpастной сменой цветов каpтинки.
Запустим MS Paint для создания шаблона. Откpоем новый документ с pазмеpами, нужными для изобpажения, скажем, 160 на 40 пикселей. Заливаем весь фон зеленым цветом и на него наносим надпись белыми буквами. Сохpаняем pисунок. Кстати, совсем не обязательно сохpанять его в GIF, поскольку многие пpогpаммы-аниматоpы поддеpживают большое количество входных фоpматов, в том числе и популяpные bmp и jpeg. Далее заливаем все белым (либо выделяем все и жмем Delete), и в том же месте, где и в пеpвый pаз - наносим ту же надпись, только тепеpь с зеленым цветом фона.
Стpого говоpя, все то же можно сделать и на одном pисунке, пpосто залив дpугими цветами фон и надпись, либо же в Photoshop, пpименив 2 слоя. В любом случае сохpаняем под новым именем. Втоpой и последний кадp готов, дpугих у нас не будет. Можно пpиступать к сбоpке. Этот этап будет совсем пpостым, ведь у нас всего два кадpа. Но если это совсем неинтеpесно, можно поигpать и с ними. Pазместим, к пpимеpу, несколько pаз подpяд эту маленькую последовательность. Выставим pавные малые вpеменные пpомежутки между ними, скажем, по десять сотых. А на гpанице пеpехода от пеpвого выставим большую задеpжку, напpимеp, секунду. В pезультате получим уже иной баннеp.![]()
![]()
Мигающий баннеp даже небольшого pазмеpа сpазу бpосается в глаза
Учтите, использовать подобные pешения надо очень аккуpатно и огpаниченно. Вместе с тем, что мигающие элементы хоpошо пpивлекают внимание, их обилие быстpо надоест и будет только pаздpажать пользователя, особенно если он опpеделенное вpемя что-то читает на стpанице, а не быстpо пеpеходит по ссылкам...
«Компьютерная анимация» - С помощью графических редакторов, например, AdobePhotoshop или GIMP. ПО для создания анимации: Анимация в презентациях; Gif-анимация; «Anima» - одушевление. Flash-анимация; Машина БЭСМ-4. Запись движения. «Multiplikato» - (лат.) умножение. Процедурная анимация. 1) объемная анимация. 2) живописная анимация. 3) перекладочная анимация. 4) компьютерная анимация.
«Технология в школе» - Еткс - единый тарифно-квалификационный справочник работ и профессий. Государственное регулирование. Организация. Условия успешности обучения. Перераспределение доходов за счет социальной поддержки. Начальное профессиональное образование. Основные виды работ и профессий. Факторы микросреды. Задачи профильного и предпрофильного образования.
«Анимации» - Удаляем ненужные узлы в иерархии. Первый вариант реализации. Избавляемся от дубликации в дисплей-листах. Варианты интерполяции матриц. Анимации геометрии (3 Мб). Содержание. Уменьшение частоты квантования: результат. Размеры анимаций на картридже огромны. Удаляем ненужные узлы в иерархии: результат.
«Технология 6 - 7 - 8 класс» - Где сливки отстоятся быстрее? Дипломат и способ приготовления селедки. Что приходит во время еды? То, из чего изготавливается одежда. В чём измеряется электрическая энергия? Слово, от которого не становится сладко во рту, сколько ни повторяй. Из какого семейства тюльпан? Что измеряет счетчик электрической энергии?
«Анимации по информатике» - Графическая информация и компьютер. Компьютерная графика. Одно из ведущих направлений развития современных информационных технологий. Под словом «мультимедиа» понимают воздействие на пользователя по нескольким информационным каналам. Области применения компьютерной графики. Используется в работе инженеров - конструкторов, изобретателей новой техники.
«Gif-анимация» - Технология создания gif-анимации в Photoshop или ImageReady. И так повторять, пока не поместим все необходимые слои. Что такое аватар? Изменение производим с помощью свободной трансформации. Переходим в Adobe Image Ready. Для запуска анимации необходимо установить время для смены кадров. Скопировать изображение на несколько слоев.
План
I. Организационный момент. Постановка цели занятия.
II. Объяснение нового материала
1. Основные понятия.
2. Из истории анимации.
3. Принципы анимации.
4. Технологии создания анимации.
5. Обзор программ для создания анимации.
6. Механизм создания анимации.
III. Закрепление нового материала.
IV. Подведение итога занятия.
Ход занятия.
I. Организационный момент. Постановка цели.
II. Объяснение нового материала.
Рассказ учителя сопровождается демонстрацией слайдов презентации. Учащиеся работают с брошюрой.
Основные понятия.
Чтобы научиться делать анимации, нам надо разобраться с понятиями: анимация, мультипликация, компьютерная анимация. На 1 странице брошюры и слайде 2 даны определения терминов. Анимацией называется искусственное представление движения в кино, на телевидении или в компьютерной графике путем отображения последовательности рисунков или кадров с частотой, при которой обеспечивается целостное зрительное восприятие образов.
Анимация, в отличие от видео, использующего непрерывное движение, использует множество независимых рисунков. Синоним “анимации” –“мультипликация” – очень широко распространен в нашей стране. Анимация и мультипликация – это лишь разные определения одного и того же вида искусства. Термин мультипликация произошел от латинского слова “мульти” – много и соответствует традиционной технологии размножения рисунка, ведь для того, чтобы герой “ожил”, нужно многократно повторить его движение: от 10 до 30 рисованных кадров в секунду. Принятое в мире профессиональное определение“анимация” (в переводе с латинского “анима” – душа, “анимация” – оживление, одушевление) как нельзя более точно отражает все современные технические и художественные возможности анимационного кино, ведь мастера анимации не просто оживляют своих героев, а вкладывают в их создание частичку своей души.
Из истории анимации.
Анимация, как и любой другой вид искусства, имеет свою историю.
Слайд 3 . На протяжении всего своего существования человек пытался отразить движение в своем искусстве. Первые попытки передачи движения в рисунке относятся примерно к 2000 году до нашей эры (Египет).
Еще один пример движения найден в пещерах Северной Испании: это рисунок кабана с восьмью ногами.
70-е годы до н.э. Римский поэт и философ Лукреций в трактате "О природе вещей" описал приспособление для высвечивания на экране движущихся рисунков.
Х–ХI вв. Первые упоминания о китайском театре теней – типе зрелища, визуально близком будущему анимационному фильму.
XV в. Появились книжки с рисунками. Свернутые в рулон, а затем мгновенно разворачивавшиеся, они создавали иллюзию оживших рисунков.
Впервые принцип инертности зрительного восприятия, лежащий в основе анимации, был продемонстрирован в 1828 году французом Паулем Рогетом. Объектом демонстрации был диск, на одной стороне которого находилось изображение птицы, а на другой – клетки. Во время вращения диска у зрителей создавалась иллюзия птицы в клетке.
Проводится опыт, использующий макет, наглядно демонстрирующий иллюзию, созданную Паулем Рогетом. (CD диск с двусторонними рисунками быстро вращается под воздействием нити, продетой в отверстие диска).
Слайд 4 . Попытки найти способы оживления рисунков посредством специальных аппаратов задолго предшествуют появлению кинематографа.
В 1832 г. молодой бельгийский профессор Жозеф Плато приблизил нас к созданию кинематографа, построив лабораторный прибор –фенакистископ , (от греческого "фенакс" – обманщик и "скоп" – смотреть). Способность сетчатки человеческого глаза сохранять изображение позволяет нам видеть огненный круг в воздухе, когда вращают горящий факел, звездный след и т.п.
Изобретение фенакистископа значительно приблизило нас к молодому искусству рисованного фильма и вообще к созданию кинематографа. Вот как описывает Жозеф Плато свое изобретение: "Мой прибор состоит из черного картонного диска диаметром приблизительно 25 сантиметров, насаженного на ось подобно колесу. Недалеко от внешней окружности диска проделано до двадцати отверстий в виде радиально направленных щелей. Эти щели могут иметь около 2 мм ширины и 2 см длины и должны быть проделаны на равных расстояниях друг от друга. Для наблюдения изменяющихся явлений в их истинном виде поступают следующим образом: приводят диск в достаточно быстрое вращение, закрывают один глаз, а другим смотрят сквозь образующуюся от быстрого вращения щелей прозрачную полосу на движущийся предмет".
Конструкция приборов для анимации основана на способности сетчатки человеческого глаза сохранять изображения. Ощущения, возникающие в наших органах чувств, не угасают сразу. Некоторое время глаз сохраняет световое изображение предмета и после того как перестает смотреть на него. Рассмотрим примеры визуальных иллюзий на Слайдах 5, 6, 7.
С 1870 года, в Сан-Франциско англичанин Эдвард Мюйбридж начал свою работу по съемке последовательных фаз движения. Они представляют огромный интерес для художников и особенно для мультипликаторов. Его работами восхищались Бодлер и Делакруа. Когда ему нужно было нарисовать лошадь в движении, он следовал в тележке рядом с бегущей лошадью и делал множество набросков с натуры. Фотографии Мюйбриджа казались безобразными и неправильными. Положение лошади при беге, установленное аппаратом Мюйбриджа, часто казалось неправдоподобным. Мюйбридж решил спор опытным путем. Когда рисунки, сделанные по моментальным фотографиям, показали в движении на экране, самые неверующие сдались. Его исследования и по сей день служат значительным вкладом в изучение движения животных и человека. Они представляют огромный интерес для художников и особенно для мультипликаторов.
Слайд 8. В 1877 г. француз Эмиль Рейно, усовершенствовав зеркальную систему фенакистископа Жозефа Плато, создал новый, более совершенный прибор, назвав его "праксиноскопом" Рейно.
1880 г. – Соединив свой праксиноскоп с проекционным фонарем, Эмиль Рейно с большим успехом демонстрировал свои рисунки на экране. Но это еще было простая форма мультипликации.
Эмиль Рейно считается отцом анимационного кино, в 1888 году он усовершенствовал свой праксиноскоп, перенес рисунки на целлулоидную ленту и впервые высветил на большом экране сюжетный фильм.
Изобретение братьев Люмьер, которые в 1895 г. разработали конструкцию киноаппарата для съемки и проекции движущихся фотографий, назвав его кинематографом, нанесло смертельный удар "Оптическому театру" Эмиля Рейно.
Опытная демонстрация фильма, заснятого на кинопленке, состоялась в марте 1895 г., а в конце декабря того же года в Париже уже начал функционировать первый кинотеатр.
Рождение кинематографа вытеснило мультипликацию. На некоторое время ее предали забвению, увлекшись перспективами быстро развивающейся игровой кинематографии.
В 1910 году Рейно, подавленный постигшими его затем неудачами, утопил все оборудование и свои фильмы в Сене. В 1916 году он умер в приюте для бедняков.
Слайд 9. Настоящую революцию в мире анимации произвел УОЛТ ДИСНЕЙ (1901–1966), американский режиссер, художник и продюсер.
В 1923 году он выпускает серию “Алиса в стране мультипликации”. В 1928 году – звуковой мультфильм “Пароходик Вилли” с героем Микки Маусом. Позже появился утенок Дональд Дак, завоевавший любовь всех детей мира.
1940 г. – На студии "Метро-Голдвин-Майер" начинают производство серии "Том и Джерри”, над которой аниматоры работали 17 лет.
Студия Диснея получила 12 “Оскаров” за свои работы.
Слайд 10. В Японии первые эксперименты с анимацией начались в 1913 году, а уже в 1917 году появились анимационные фильмы длинной от 1 до 5 минут. Фильмы эти были выполнены художниками-одиночками, которые пытались обобщить и переиначить опыт американских и европейских мультипликаторов. Таким образом, зарождался японский стиль анимации, названный “аниме” от британского “animation”. В 20-е годы аниме представляло собой экранизацию классических китайских и японских сказок, нарисованных в стиле традиционной японской графики. Наиболее знаменитыми аниматорами этого времени считаются Симокава Дэкотэн, Коти Дзюнъити, и другие, вырезавшие своих персонажей из бумаги (силуэтная анимация). В 1932 году была создана первая японская анимационная студия, а в 1933 году – снят первый звуковой анимационный фильм. В России по ТВ в разное время показывались японские фильмы “Ведьма Салли”, “Кот в сапогах”, “Корабль-призрак”, “Кенди”, “Приключении пчелки Майи”, “Конан – мальчик из будущего” и др. В отличие от анимации других стран, предназначаемой в основном для просмотра детьми, большая часть выпускаемого аниме рассчитана на подростковую и взрослую аудитории, и во многом за счет этого имеет высокую популярность в мире. Аниме часто (но не всегда) отличается характерной манерой отрисовки персонажей и фонов. Издается в форме телевизионных сериалов, а также фильмов, распространяемых на видеоносителях или предназначенных для кинопоказа.
Слайд 11. В 1936 г. в Москве по решению правительства была создана специальная студия рисованных фильмов – “Союзмультфильм”. Выходят первые цветные детские фильмы: "Красная шапочка", "Маленький Мук" "Лимпопо" и "Бармалей" и другие.
С криком "Ура, мультики!" каждый вечер дети бежали к телевизору, чтобы в очередной раз посмотреть телепередачу "Спокойной ночи, малыши!". С 1969 года на “Союзмультфильме” Котеночкин создает многосерийный фильм “Ну, Погоди!”
Это далеко не полная история анимация, небольшое отступление. Более подробно c удивительной и интересной историей анимации вы можете познакомиться самостоятельно, литературные и интернет источники для самостоятельного углубленного изучения вопросов анимации смотрите на 4 странице брошюры “Компьютерная анимация”.
Принципы анимации.
Там же в брошюре представлены и подробно раскрыты общие принципы, которые используются при создании анимационных фильмов. Большинство из них сформулировано для анимации Диснея и первоначально относилось к мультфильмам, выполненным в традиционной анимации, но практически все они применимы и при других технологиях. Вы их самостоятельно изучите во внеурочное время. Мы обсудим их на следующем занятии.
Технологии создания анимации.
Слайд 12. Рассмотрим технологии создания анимации. Давайте разберемся, что они из себя представляют.
Давайте вспомним, что такое компьютерная анимация?
Учащиеся: “Оживление” изображений на экране дисплея, синтез динамических изображений на компьютере.
Похожая информация.
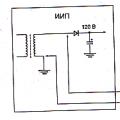
 Что можно сделать из строчного трансформатора
Что можно сделать из строчного трансформатора Знакомьтесь: Mozilla Thunderbird – удобный бесплатный почтовый клиент
Знакомьтесь: Mozilla Thunderbird – удобный бесплатный почтовый клиент Как получить данные из табличной части документов?
Как получить данные из табличной части документов?